
OpenGL ES 2 – Tutorial 2 – Draw a Triangle
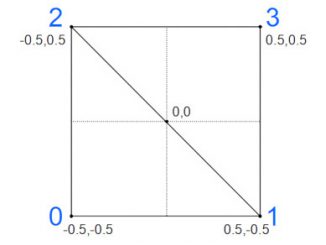
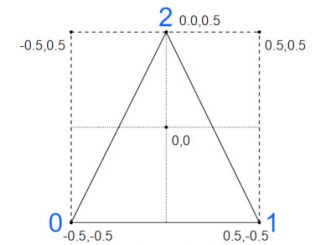
With “this.objtriangle = new ObjTriangle();” we call the constructor of “ObjTriangle” class where we set the data of our triangle. The vertices of the triangle present in “vertices” and “indices” (written counterclockwise) are not in a format useful for OpenGL, in the constructor they are converted and stored in “vertexBuffer” and “indexBuffer”.